
- Category: Arzhela
- Published: 23 October, 2020
Hola,
Como ya comenté alguna vez, tengo el privilegio de formarme con Ulrike Voelcker en encaje y en diseño de Chantilly. He ido ya a 5 cursos a Bochum para aprender a diseñar a su manera y nuestro principal trabajo ha sido un abanico. El tercer año, nos llevamos el varillaje que habíamos elegido, que en mi caso compré a Lola Y Jesús de finales del siglo XIX de hueso calado con incrustaciones metálicas y con una forma irregular, y una idea de diseño, que en mi caso fueron unas fucsias que me encantan. No tenía muy claro porque, hasta que mi hermana hace poco me recordó todos los que nos rodeaban en nuestra niñez, plantados por mi abuela.
Al año siguiente, empezamos a dibujar el diagrama, con un montón de consejos de Ulrike, como hacer un diseño con un fondo de tul del mismo ancho en todas las partes del abanico, como mejorar nuestros diseños…. muchas horas de dibujo para lograr un diseño aceptable para luego poder hacer el diagrama de hilos. Esto y parte del diagrama nos llevó 3 días y medio de trabajo a razón de unas 9 horas al día….. No acabé el diagrama así que lo termine en mi casa, de poquitos a poquitos, en marzo y en abril puse en marcha el encaje.
Como es natural, en el diagrama deje errores que he ido corrigiendo a lo largo del trabajo, y también es mejorable el encaje. Pero soy tan feliz de haber logrado terminar este trabajo! Y sobre todo he aprendido tanto!
Muchisimas gracias Ulrike!
fotos debajo de las traducciones
Bonjour,
Dans mon dernier message je vous ai parlé de ma formation de dessin de chantilly avec Ulrike Voelcker. J’y suis allée pendant 5 ans, à Bochum, en Allemagne pour apprendre à dessiner à sa façon, et notre travail principal a été la réalisation d’un éventail. La troisième année, nous avons emmené la base de l’éventail. Pour ma part, j’avais choisi un éventail du XIX siècle que j’ai acheté à Lola et Jesus, en os avec des incurstations en métal et une forme irrégulière, et j’avais une idée de dessin de fucsia, une de mes fleurs préférées. J’ignorais pourquoi, jusqu’à ce que ma soeur, il y a peu m’a fait remarqué que quand nous étions petites on en était entourées car ma grand-mère les appréciaient particulièrement.
L’année suivante, nous avons commencé à dessiner, avec des tas de conseils d’Ulrike, comment faire un dessin, avec le fond clair qui correspond, et pour que les mailles aient la même largeur partout sur l’éventail, comment améliorer nos dessins…. de nombreuses heures de dessin pour obtenir un patron acceptable et pouvoir ensuite faire le diagramme des fils. Cela et une partie du diagramme, m’a pris 3 jours et demi de travail, à 9h par jour…. Je n’ai pas réussi à finir le diagramme à Bochum donc jai fini chez moi, petit à petit en mars de cette année, et en avril j’ai commencé la dentelle.
Comme c’est normal, il y avait des erreurs dans le diagramme, que j’ai corrigé en faisant la dentelle, et la dentelle n’est pas parfaite non plus. Mais je suis très heureuse d’avoir réussi à terminer ce travail, et surtout je suis très heureuse de ce que j’ai appris.
Merci Ulrike!
-

-

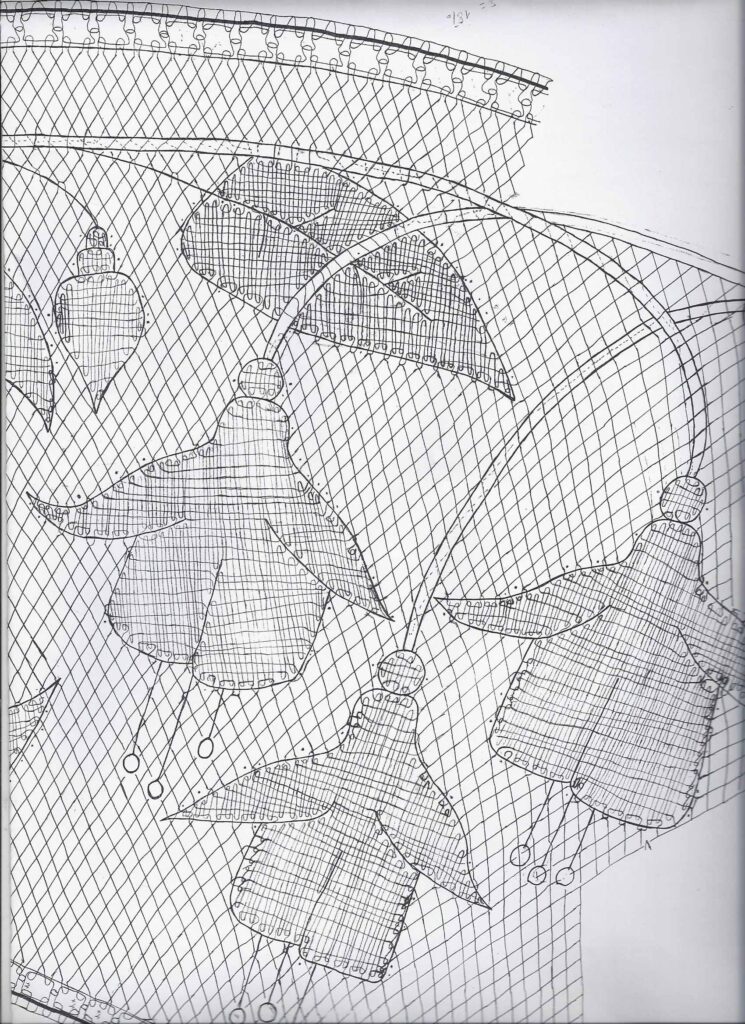
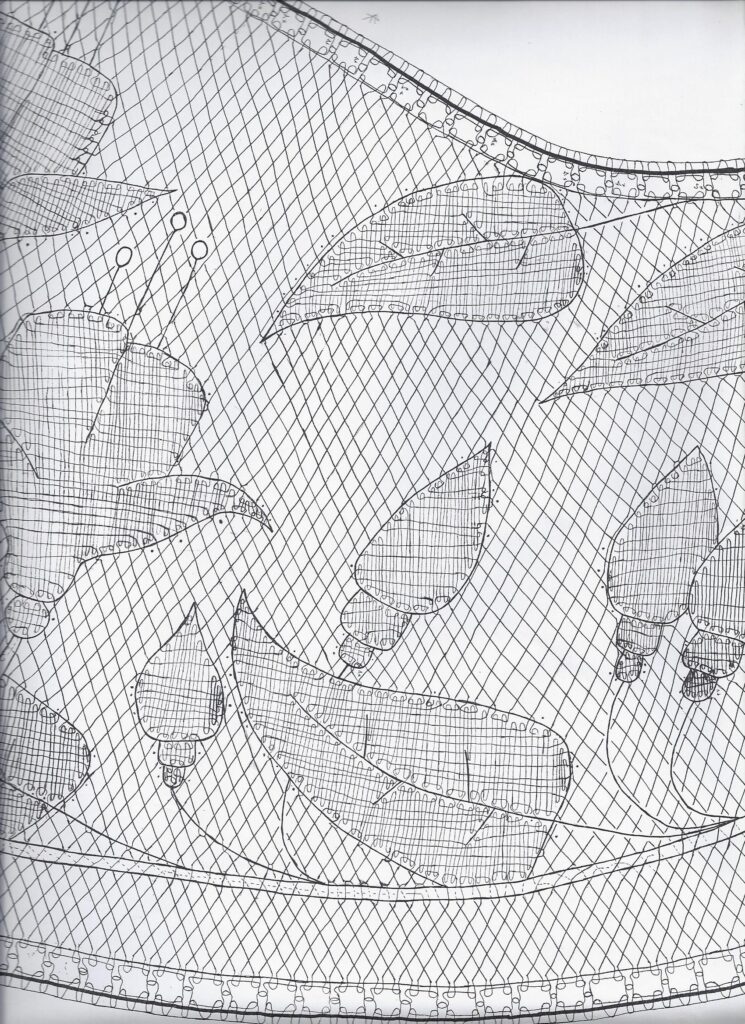
UN LATERAL DEL DIAGRAMA -

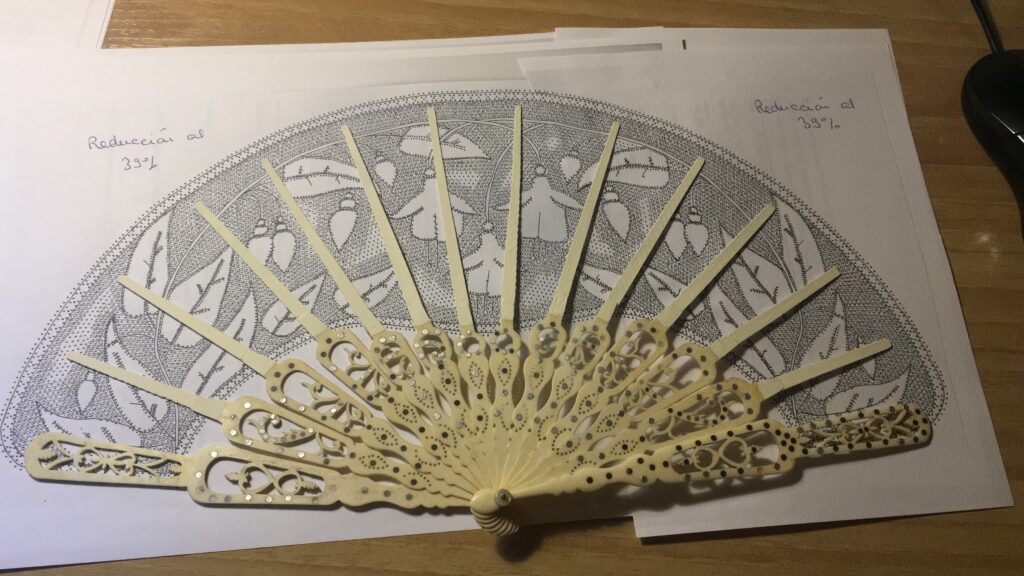
COMPROBANDO QUE LA MEDIDA ES LA CORRECTA -

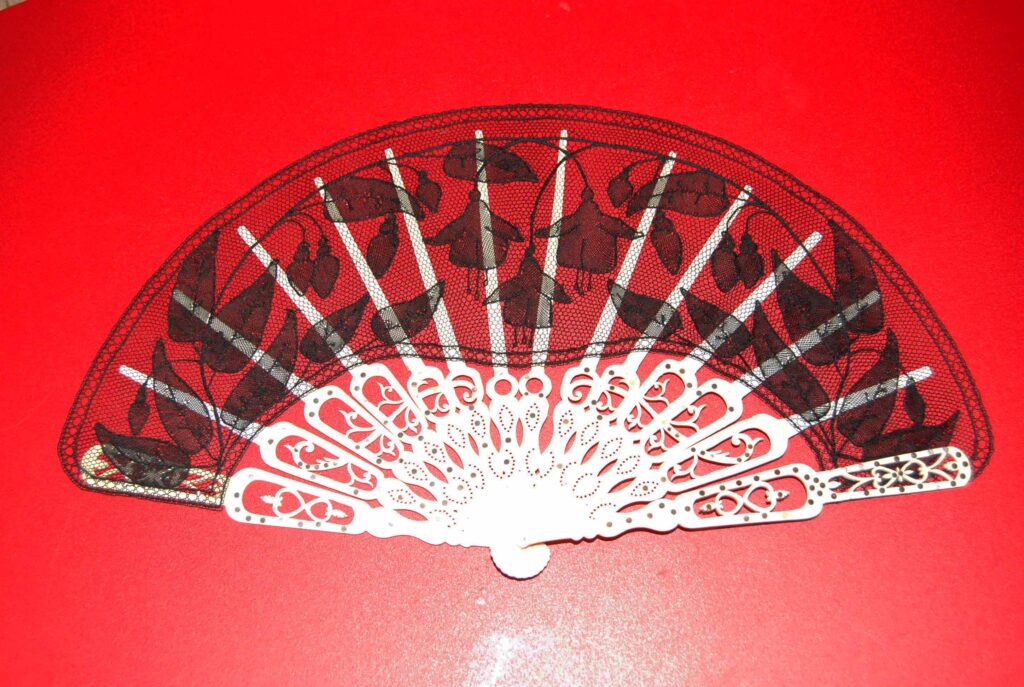
EL ABANICO TERMINADO
Share with your special people


