DÚO EN CHANTILLY Ulrike Voelcker
21,00€
Duo en Chantilly est un livre co-écrit par Ulrike Voelcker et Sonja Klenke. Il qui présente sept projets en dentelle de chantilly avec des motifs floraux. Il contient 16 pages en couleur et deux pages dépliantes avec des patrons et des diagrammes. Les textes sont en allemand et en anglais.
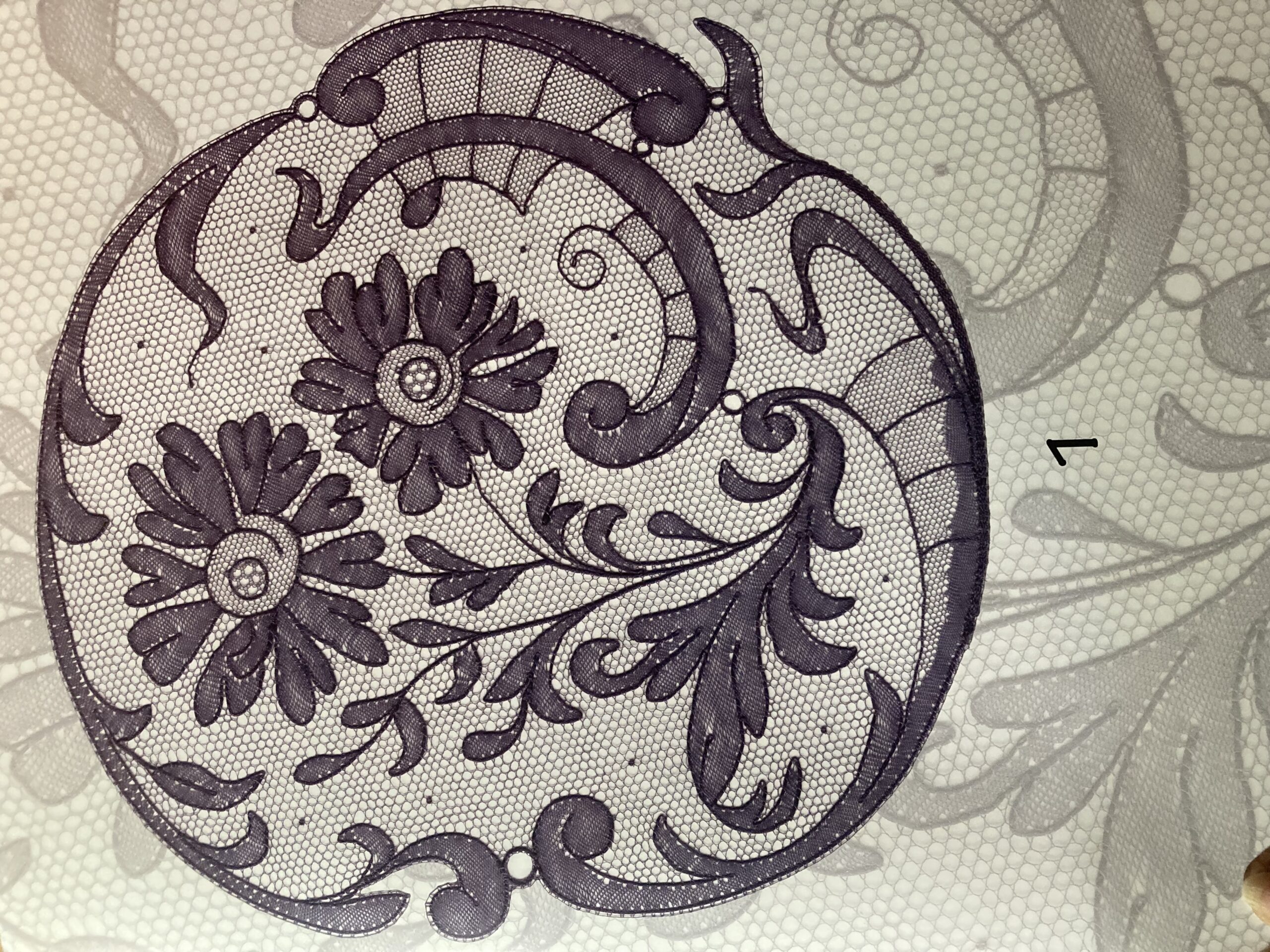
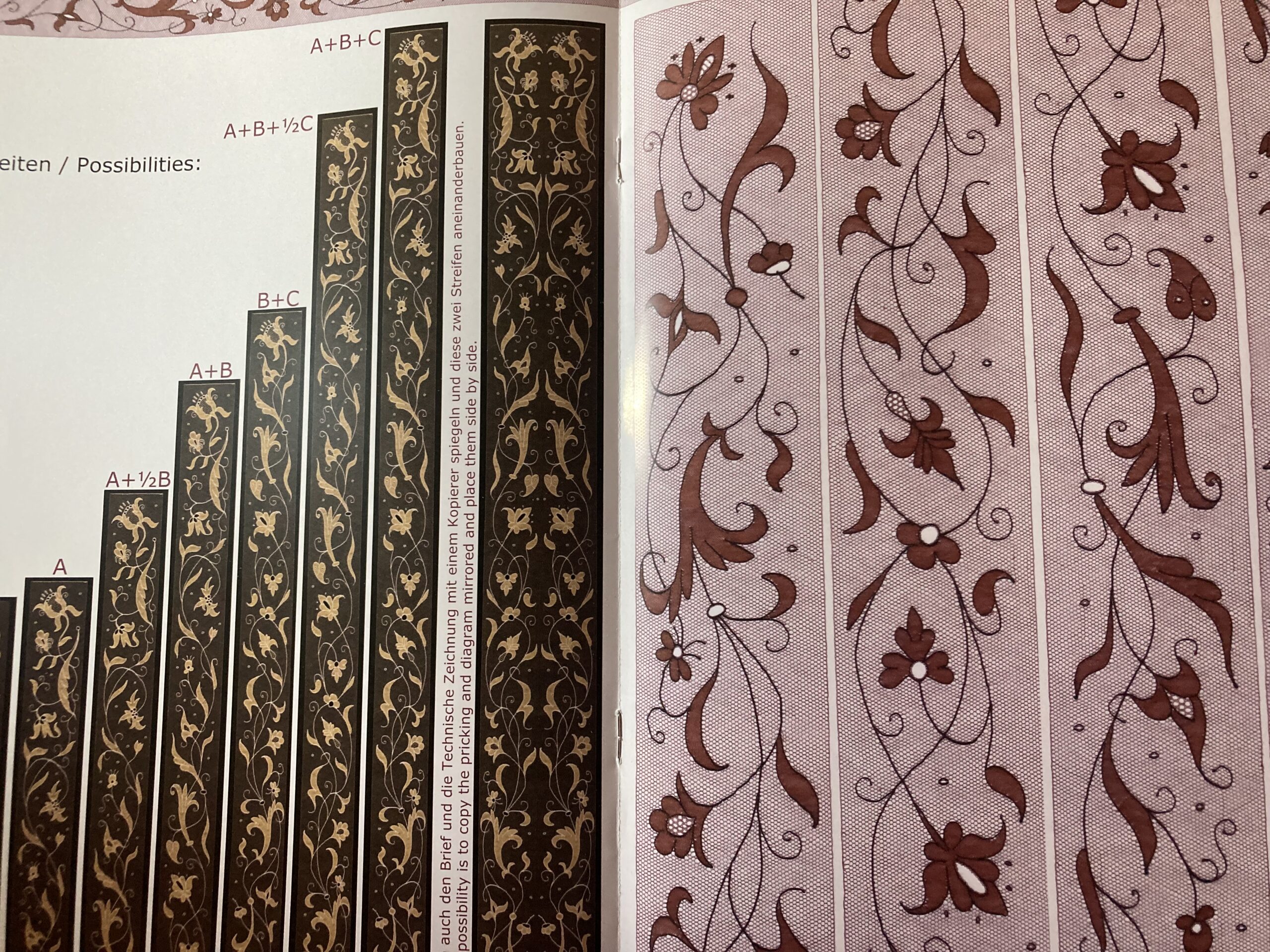
Comme toujours, ce livre, Duo en Chantilly, propose des projets nouvellement créés, avec toutes les explications nécessaires pour pouvoir réaliser la dentelle, des diagrammes pour faciliter le travail, et des données concernant la couleur des fils à choisir, des informations sur les différentes tailles des patrons en corrélation avec l’épaisseur du fil… Tout ce dont vous pouvez avoir besoin !
Il contient également des références à d’autres livres de l’auteur où vous trouverez d’autres informations techniques dont vous pourriez avoir besoin pour ces travaux, comme la Grammaire du Tulle, ou les Cœurs. La Grammaire du tül est un livre sur la technique de la dentelle à fond clair où l’auteur raconte tout ce qu’elle a travaillé pour améliorer la technique, et Coeurs est un livre pour travailler toute la technique, avec de petits projets, tous très intéressants. Les deux livres sont en vente sur ce site.
Ulrike Voelcker est une créatrice de renom, notamment pour la dentelle de Chantilly, une dentelle qu’elle a su développer et améliorer.
Sonia Klenke est une magnifique dentellière et créatrice, qui a travaillé côte à côte avec Ulrike Voelcker dans cet ouvrage.
Dans Duo en Chantilly, elles travaillent sur des projets pour des dentellières qui ont déjà pratiqué la dentelle de Chantilly et Ulrike Voelcker propose une nouvelle formule pour concevoir la dentelle de Chantilly, en améliorant la façon de travailler et en l’adaptant à la dentelle traditionnelle.
Partagez avec vos proches